| Vue框架中style标签的scope和lang属性以及样式穿透 | 您所在的位置:网站首页 › vue 组件 css scope › Vue框架中style标签的scope和lang属性以及样式穿透 |
Vue框架中style标签的scope和lang属性以及样式穿透
|
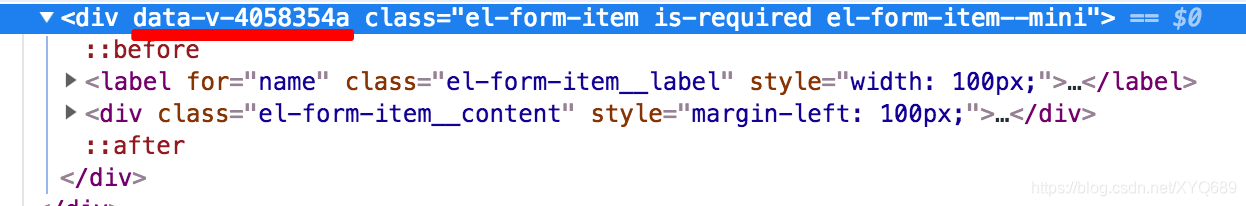
在使用vue框架的时候,给style标签添加scoped属性,表示该style标签所包含的样式仅仅作用于当前的vue组件,不会产生样式全局污染的情况,一个应用中所有vue组件都加上该属性,则实现了样式的模块化。 /** 组件样式 */实现原理: 1、vue会给每个组件中HTML的DOM节点添加一个组件间不重复的data属性:
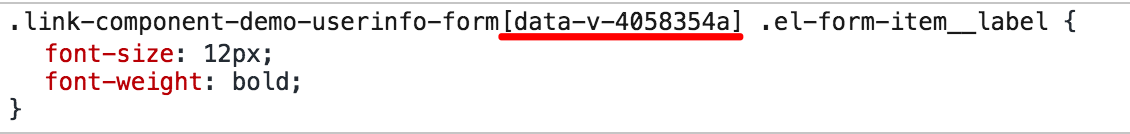
2、给编译后的css选择器中添加了对应data属性,从而达到样式只在当前组件生效:
lang属性表示style标签可以使用哪种css预处理语言: /** scss样式 */使用了scoped属性之后,假如当前组件中包含其他或者第三方组件时,只会为别的组件第一个DOM节点加上data属性,其余的不添加:
所以想要修改该组件的样式时,是不会生效的,此时可以使用样式穿透操作符:
有些css预处理语言可能无法识别 >>> 操作,可以使用 /deep/ 操作符:
实际上,使用了样式穿透违反了scoped属性的意义,可以在vue组件中添加不含scoped属性的style标签,给组件最外层DOM节点添加唯一的class类名,使用该类名来修改其他组件的样式,达到既不产生样式全局污染也能修改其他组件样式的效果。 |
【本文地址】
公司简介
联系我们